
10 pasos clave para crear una página web en 2023
¿Estás listo para crear una página web exitosa?
Ya sea que estés promocionando un negocio, compartiendo información, vendiendo productos o cualquier otra cosa, una página web es una herramienta esencial para llegar a tu audiencia en línea.
En este artículo, exploraremos los 10 puntos clave para crear una página web efectiva.
1. Define claramente el propósito de tu página web
El primer paso crucial antes de crear una página web es definir claramente su propósito. Es importante saber por qué se está creando el sitio web y cuál es el objetivo que se busca alcanzar.
¿Es para promocionar un negocio, compartir información, entretener, vender productos, u otra cosa?

Al establecer el propósito de la página web, se pueden tomar decisiones informadas sobre el diseño, contenido y características que se incluirán en el sitio. Además, tener un propósito claro puede ayudar a enfocar los esfuerzos de marketing y atraer al público adecuado.
Es importante recordar que el propósito de la página web debe estar en línea con los objetivos de la empresa o la organización detrás de ella. Por ejemplo, si la página web es para una empresa, el objetivo puede ser aumentar las ventas o mejorar la visibilidad de la marca. Si la página web es para una organización sin fines de lucro, el objetivo puede ser aumentar la conciencia sobre una causa o recaudar fondos.
2. Conoce a tu audiencia
El segundo punto importante a considerar al crear una página web es conocer bien a la audiencia y adaptar tanto el contenido como el diseño del sitio web para satisfacer sus necesidades.

Es fundamental comprender quiénes son los visitantes potenciales del sitio web y qué es lo que buscan para poder entregar la mejor experiencia posible.
Para conocer mejor a la audiencia, se pueden realizar investigaciones de mercado o encuestas para recopilar información sobre los intereses, preferencias y necesidades de los visitantes potenciales. Esto puede ayudar a determinar los tipos de contenido que son más relevantes y atractivos para ellos, así como el diseño y la funcionalidad que mejor se adapten a sus necesidades.
La audiencia puede variar según el tipo de sitio web que se esté creando.
Por ejemplo, si se trata de un sitio web de comercio electrónico, la audiencia puede estar interesada en encontrar productos y hacer compras en línea, mientras que si se trata de un sitio web de noticias, la audiencia puede estar buscando información actualizada sobre eventos y noticias importantes.
3. Diseño atractivo y profesional
La apariencia visual del sitio web es la primera impresión que los visitantes tienen del mismo y puede afectar significativamente su opinión sobre la calidad y la credibilidad del sitio.

Para lograr un diseño atractivo y profesional, es importante considerar el uso de colores, fuentes y elementos visuales que reflejen la identidad de la marca o el propósito del sitio web.
Además, se debe asegurar que el diseño sea coherente en todo el sitio web.
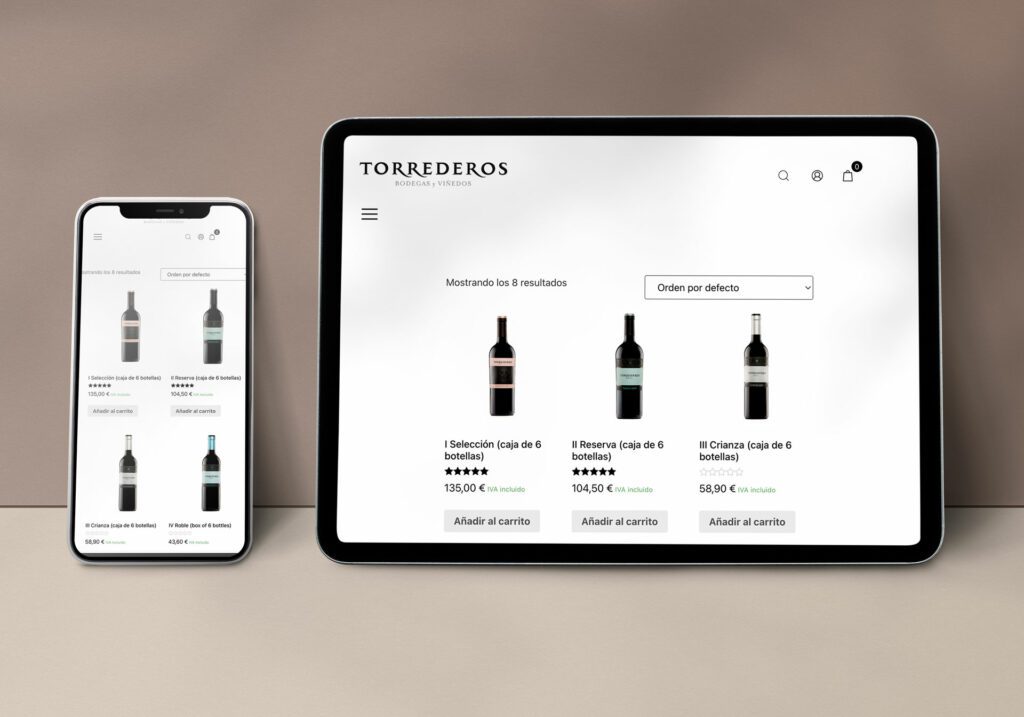
También es importante tener en cuenta la usabilidad del sitio web. Por ejemplo, el tamaño del texto y las imágenes deben ser apropiados para que los visitantes puedan leer y ver claramente el contenido del sitio web sin tener que hacer zoom o desplazarse. Además, el diseño debe ser sensible para adaptarse a diferentes tamaños de pantalla y dispositivos, lo que significa que el diseño debe ser compatible con dispositivos móviles y tabletas.
4. Fácil navegación
Esto significa que los visitantes deben poder encontrar fácilmente lo que están buscando sin tener que hacer clic en varios enlaces o desplazarse por toda la página web.

Para lograr una navegación fácil, es importante utilizar un menú claro y fácil de usar. El menú debe ser lo suficientemente detallado para que los visitantes puedan encontrar fácilmente el contenido que están buscando, pero no tan detallado que abrume al visitante.
También es importante utilizar enlaces internos para conectar diferentes páginas de contenido en el sitio web, lo que facilita la navegación para los visitantes y también mejora la experiencia del usuario.
5. Contenido de calidad y relevante
El contenido es el corazón de cualquier sitio web y es lo que atrae y retiene a los visitantes. Es fundamental asegurarse de que el contenido sea informativo, útil y satisfaga las necesidades e intereses de la audiencia.
Para crear contenido de calidad, es importante utilizar un lenguaje claro y conciso. Evita el uso de tecnicismos o jerga que pueda resultar confuso para los visitantes. El contenido debe ser fácil de entender y transmitir el mensaje de manera efectiva.
Realiza una investigación exhaustiva sobre los temas que son relevantes para tu audiencia y asegúrate de abordar esos temas en tu contenido. Puedes utilizar palabras clave relevantes para mejorar la visibilidad del sitio web en los motores de búsqueda y atraer a los visitantes interesados en esos temas.
6. Llamado a la acción
Un llamado a la acción o CTA (call to action) por sus siglas en inglés, es una instrucción o solicitud que se le hace al visitante para que realice una acción específica en el sitio web.
Los CTA son fundamentales para guiar a los visitantes y motivarlos a tomar medidas que sean beneficiosas tanto para ellos como para el propietario del sitio web.
Algunos ejemplos comunes son «Comprar ahora», «Suscribirse al boletín», «Descargar el ebook», «Registrarse para obtener una prueba gratuita» o «Contactar con nosotros».
Es importante que los call to action sean claros, concisos y se destaquen visualmente en la página web. Deben ser fáciles de encontrar y comprender para que los visitantes sepan exactamente qué se espera de ellos. Utiliza un lenguaje persuasivo y convincente que motive a los visitantes a tomar la acción deseada.

7. Tiempo de carga rápido
Nadie quiere esperar mucho tiempo para que se cargue una página web. Los visitantes suelen ser impacientes y si un sitio web tarda demasiado en cargarse, es probable que abandonen y busquen otra opción. Por lo tanto, es fundamental optimizar el tiempo de carga para ofrecer una experiencia fluida y satisfactoria.
Existen varias medidas que se pueden tomar para mejorar el tiempo de carga de un sitio web. Algunas de ellas incluyen:
- Optimizar las imágenes: Las imágenes suelen ser uno de los elementos que más tiempo de carga consumen. Reducir el tamaño de las imágenes y utilizar formatos comprimidos puede ayudar a acelerar la carga.
- Minificar el código: Eliminar los espacios en blanco innecesarios, comentarios y caracteres redundantes en el código HTML, CSS y JavaScript puede reducir el tamaño de los archivos y mejorar el tiempo de carga.
- Utilizar el almacenamiento en caché: El almacenamiento en caché permite almacenar una copia temporal de los archivos del sitio web en el dispositivo del visitante, lo que acelera la carga cuando vuelven a visitar el sitio.
- Optimizar la estructura y el código del sitio web: Un código limpio y una estructura de página bien organizada pueden mejorar la velocidad de carga al facilitar el procesamiento por parte de los navegadores.
- Utilizar servicios de hosting confiables: Elegir un proveedor de hosting de calidad y con buen rendimiento es esencial para garantizar una rápida entrega del contenido del sitio web.
Un sitio web de carga rápida también tiene más posibilidades de clasificar mejor en los motores de búsqueda, lo que puede aumentar la visibilidad y el tráfico del sitio.
8. Actualización constante
Un sitio web estático y desactualizado puede dar una impresión negativa a los visitantes y disminuir su confianza en la información proporcionada. Por eso, es fundamental dedicar tiempo y esfuerzo para mantener el contenido del sitio web actualizado.
Existen varias razones por las cuales es importante mantener tu sitio web actualizado:
- Información precisa: Asegúrate de que toda la información en tu sitio web sea precisa y esté actualizada. Esto es especialmente relevante si proporcionas datos, precios, horarios, información de contacto u otra información que pueda cambiar con el tiempo.
- Relevancia para la audiencia: El contenido debe seguir siendo relevante para tu audiencia objetivo. Realiza una revisión periódica de tu contenido y evalúa si todavía cumple con las necesidades e intereses de tus visitantes. Agrega nuevo contenido regularmente para mantener a tus visitantes comprometidos y atraer a nuevos visitantes.
- Mejora del SEO: Los motores de búsqueda valoran los sitios web que se actualizan con regularidad. Al agregar nuevo contenido y mantenerlo actualizado, puedes mejorar tu clasificación en los resultados de búsqueda y atraer más tráfico orgánico a tu sitio web.
- Credibilidad y confianza: Un sitio web actualizado y relevante muestra que te preocupas por brindar información actualizada y de calidad a tus visitantes. Esto ayuda a construir confianza y credibilidad en tu marca o negocio.
- Experiencia del usuario: Los visitantes aprecian los sitios web que se mantienen actualizados, ya que demuestran un compromiso con la calidad y la excelencia. Una experiencia del usuario positiva fomenta que los visitantes regresen y se conviertan en clientes leales.
Para mantener tu sitio web actualizado, establece un plan de actualización regular, revisa el contenido existente, agrega nuevo contenido relevante y mantén un ojo en las tendencias y novedades de tu industria. Recuerda también realizar una copia de seguridad o backup para mantener tu sitio seguro.
9. Compatibilidad con dispositivos móviles.

Hoy en día, más personas que nunca acceden a Internet desde dispositivos móviles como teléfonos inteligentes y tabletas. Por lo tanto, es crucial que tu sitio web esté diseñado para adaptarse a diferentes tamaños de pantalla y sistemas operativos.
Si tu sitio web no se ve bien o no funciona correctamente en dispositivos móviles, es probable que pierdas visitantes y potenciales clientes.
Para garantizar que tu sitio web sea compatible con dispositivos móviles, debes elegir un diseño que sea «responsivo». Esto significa que el diseño de tu sitio web se adaptará automáticamente al tamaño de pantalla del dispositivo que esté utilizando el usuario.
10. Contacto fácil
Una de las razones más importantes para tener un sitio web es proporcionar a tus visitantes una forma de ponerse en contacto contigo. Asegúrate de incluir información de contacto clara en tu sitio web, como un formulario de contacto, un número de teléfono y una dirección de correo electrónico.

Incluye un enlace a tu página de contacto en tu menú principal y en la parte inferior de cada página de tu sitio web. Si tu sitio web es para un negocio, también es recomendable incluir un mapa con la ubicación de tu empresa y un horario de atención al cliente.
Además de proporcionar información de contacto, también es importante asegurarse de que alguien esté disponible para responder a las preguntas de tus visitantes. Si tienes un negocio, considera contratar a alguien para que se encargue de responder a los correos electrónicos y llamadas telefónicas de los clientes. Si no tienes los recursos para contratar a alguien, asegúrate de revisar regularmente tus correos electrónicos y mensajes de voz para responder a cualquier pregunta o inquietud que puedan tener tus visitantes.
Así que, ¡manos a la obra!…
Recuerda que el proceso de construcción de un sitio web no es estático, sino que requiere un monitoreo constante, mejoras y adaptaciones a medida que evoluciona tu negocio y las necesidades de tus visitantes.
Utiliza esta guía como punto de partida y asegúrate de dedicar el tiempo y esfuerzo necesarios para crear una página web que sea atractiva, funcional y valiosa para tus usuarios. Con una planificación adecuada y un enfoque centrado en la experiencia del usuario, tu página web puede convertirse en una poderosa herramienta para promocionar tu negocio, compartir información, entretener o alcanzar cualquier objetivo que te hayas propuesto.
Suscríbete ahora y no te pierdas nuestras últimas publicaciones y noticias
Descubre más desde El Estudio
Suscríbete y recibe las últimas entradas en tu correo electrónico.